
※Laravelを始めてすぐくらいの時のアウトプットです。
LaravelとVue.jsを使ったクイズアプリ風のサービスを作りました。
何かの参考になれば。
1: サービスについて
a: サービス概要
「同音異義語」をテーマにしたクイズを作成・プレイすることができる。クイズ形式で、間違えやすい漢字の使い方や、同じ音の入る漢字の使い分けなどを学ぶことを目的としている。
b: ターゲット
小学校低学年の子ども、またその親。
c: 目的
作成当時、小学1年生の娘が漢字の学習を渋っていて、クイズ形式で学習した方が「楽しく・自主的に」やれるかと考えたため。
コンセプトとしては「同音異義語」をクイズにしちゃおう!って感じですが、別に制限はないので、なんでもクイズ形式で遊びつつ学習しちゃえるよ。って形にしています。
ちょうどLaravelを学び始めたところだったので、それを使った形でのアウトプットをしたかったのもあって、こういう感じのサービスを作成することに。
2: 開発環境など
a: 使用言語
・HTML
・CSS
・JavaScript
・php
b: フレームワーク
・Laravel5.8
・Vue.js(2系)
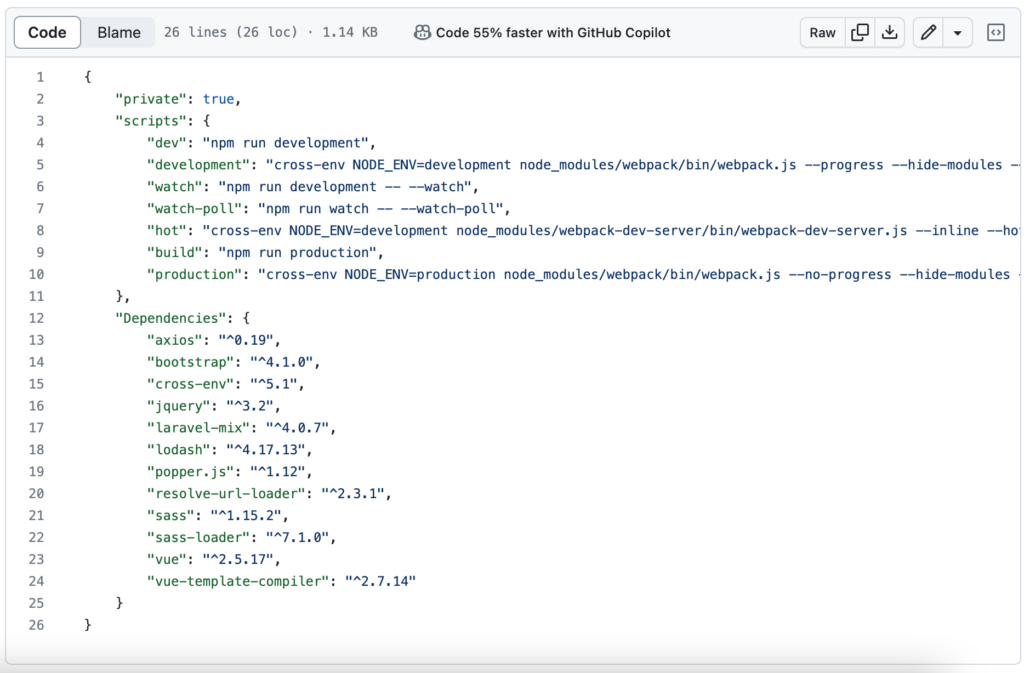
c: その他ライブラリなど
こんな感じになっています。

d: ソースコード
・Github(ソースコード)
https://github.com/mubunryu-yutanpo/doon
e: 開発にかかった時間
Herokuへのデプロイを含めて50時間ほどだったと思います。(データを紛失したため詳細は不明。。)
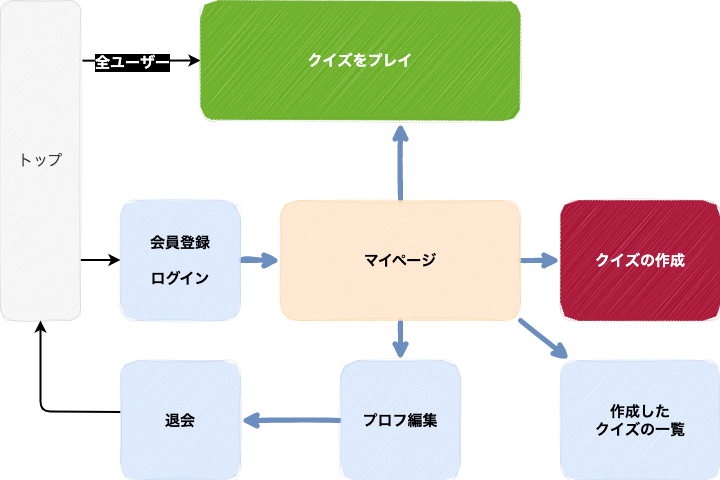
3: サービス利用の流れ
図にするとこんな感じです。

クイズのプレイは登録なしで誰でもできる。クイズの作成・公開は無料のユーザー登録が必要。
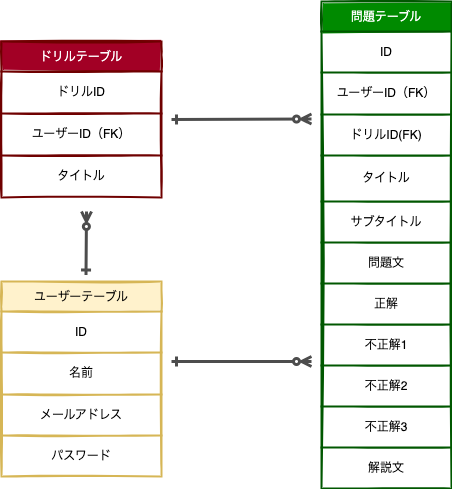
4: データベース構成
最低限の機能だけのアウトプットなので、どシンプルになってます。

5: デモ
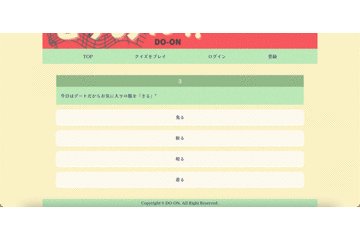
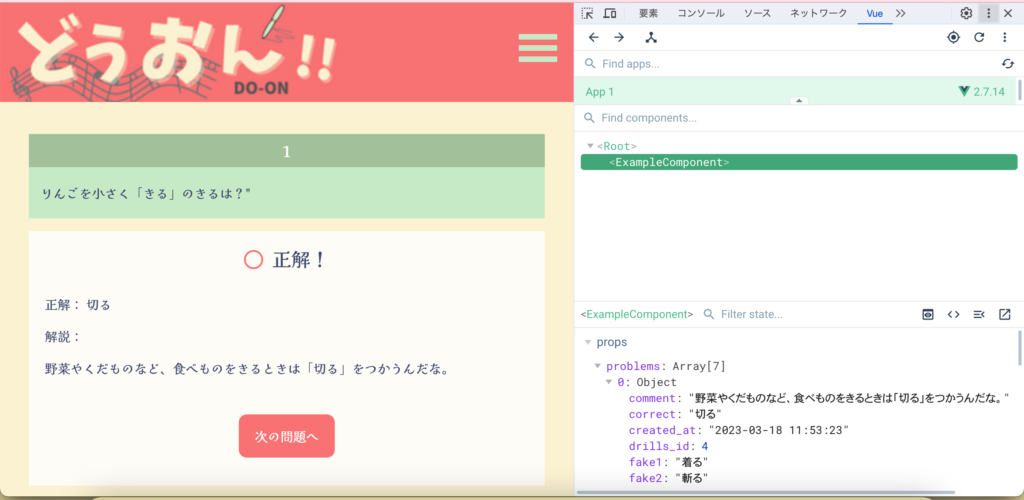
● プレイ画面
正解・不正解・解説文が1問ごとに表示されます。

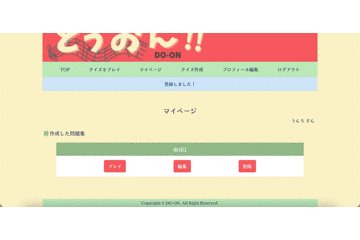
● 終了画面
1ドリル(問題集)に登録されたクイズが終了するとリザルト(何問正解したか)が表示され、リプレイ・クイズ一覧画面へ戻るを選択できる。

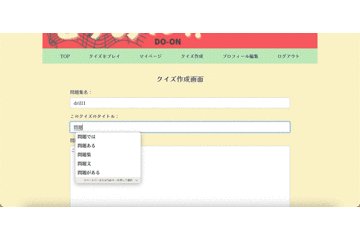
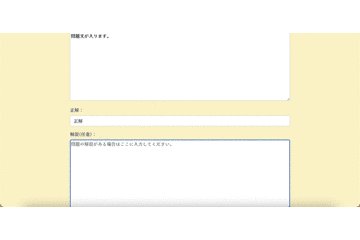
● クイズ作成画面
会員登録したユーザーなら、クイズを作成できます。
また、作成した問題集を「編集」で、同じ問題集にクイズを追加できるようになっています。

6: 開発について
a: 苦労した点
● LaravelとVue.js間でのデータの受け渡し
もともと、PHPをフルスクラッチで学んでいたため、Laravel(サーバー側)でデータのCRUDを行い、画面にもそれを表示する。
ってのは割と早く理解できて、実現も簡単だったのですが。
VueやReactといったjsと「データの受け渡し」という部分が意味合いは分かっていても実現するのに苦労した(記憶がある)部分です。

結局はpropsで渡す方法で、Laravel→Vue という形でやっています。
また、工夫した面として、無音では味気なかったので、無料の効果音提供サイトから音源を入手し、正解・不正解時に音が鳴るようにしてます。
b: 反省点・改善点
当初予定していた内容を実装することは出来たものの、サービスとしてはまだまだな部分が多く、その辺の改善・改修をもっとできるな。というのが正直な感想です。
具体的には
・登録済みユーザーはスコアを保存できるようにする。
・各ユーザーのスコアをランキング形式で表示する
くらいは欲しいな。と、自分でプレイしていて感じた部分なので、その辺の実装はしたいと思うd( ̄  ̄)

まぁ・・・コレを改修することがあれば。ですが